前回まででデータベースに時刻と室温が蓄積されるようになったので、たまったデータをグラフで可視化していきます。
最初データベースの中身からグラフ描画する方法を考えた時にCSVあたりに出力してExcelなりGoogleスプレッドシートなりでグラフにすることを考えました。
ところがその後調べてみたところPythonのライブラリで操作可能なグラフを描画できるライブラリがあることが分かったので、勉強がてら試してみることにしました。
グラフ描画ライブラリ Bokeh
今回使用したのはBokehというグラフ描画を目的としたライブラリです。
Bokeh documentation
[docs.bokeh.org]
このライブラリは非常に高機能で、今回のようなデータベースからグラフを描画するといった要件には適しているということでした。例によって公式のドキュメントが良くできていて、サンプルを動かしつつ今回の環境に合わせていくことで、期待通りに動作するプログラムができました。
<Python>
import sqlite3
import datetime
from bokeh.plotting import figure, output_file, show, save
#◆データベースからデータを取り出す◆
#データベースのパス
dbpath = '/home/pi/Documents/roomtemp_db.sqlite'
#コネクション生成
connection = sqlite3.connect(dbpath)
#カーソル生成
cursor = connection.cursor()
#室温テーブルのレコードを日時で降順ソートし、新しい日時データ96レコード分を取り出す
cursor.execute('SELECT datetime FROM roomtemptable order by datetime desc limit 96')
#変数xを宣言
global x
#変数xを配列とし先ほど取り出した日時データ96レコード分を格納
x = [(x[0]) for x in cursor.fetchall()]
#室温テーブルのレコードを日時で降順ソートし、新しい室温データ96レコード分を取り出す
cursor.execute('SELECT temp FROM roomtemptable order by datetime desc limit 96')
#変数yを宣言
global y
#変数yを配列とし先ほど取り出した室温データ96レコード分を格納
y = [(y[0]) for y in cursor.fetchall()]
connection.close()
#◆グラフ描画◆
#配列の中身は新しい順になっているので、古い順に並べ替え
x.reverse()
y.reverse()
#結果を書き出すファイルを指定
output_file("/home/pi/Documents/graph.html")
# グラフのサイズ設定・ラベル設定
p = figure(title="temperature", plot_width=1200, plot_height=500, x_axis_label='datetime(yyyymmdd-hh:mm:ss)', y_axis_label='temperature(celsius)', x_range=x, y_range=(10,25))
p.y_range.start = 10
p.xaxis.major_label_orientation = 1
#グラフの種類設定・書式設定
p.line(x, y, line_width=5,legend_label="temperature:value", color="limegreen")
#ファイル出力・保存
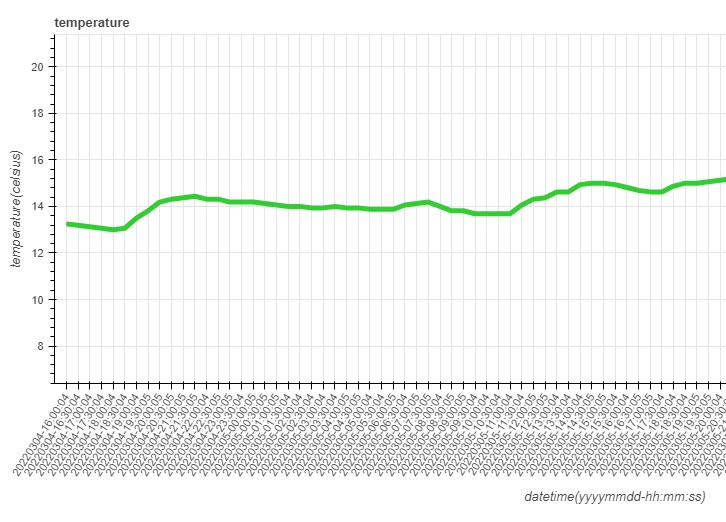
save(p)できあがったグラフはこんな感じの見た目になります。

HTMLファイルになっていて、ユーザの操作で拡大や縮小などが自由にできるのが優れていると思います。それほど難しい設定も必要とせずに凝ったグラフが作れるのでとても便利です。
まとめ
比較的安価な機材と簡単なプログラミングで室温のモニタリングと可視化ができることが分かりました。
秋月電子通商などの電子部品屋さんでは他にも様々なセンサー類が販売されています。センサーとプログラムの組み合わせ次第では他にも色々なものを作れそうです。また何かアイデアを思いついたら試してみたいと思います。
